Setup Blueprint Menu(Blueprint Class)¶
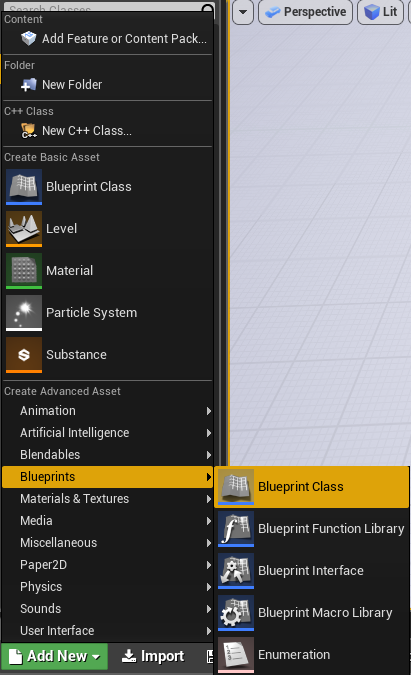
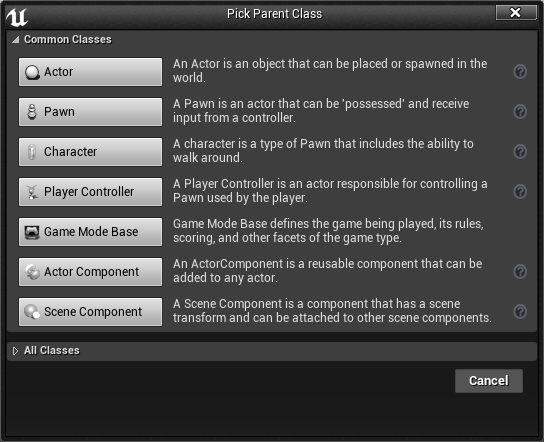
- Click the Add New button inside the Content Browser and select Blueprint Class under the Create Basic Asset section from the menu that appears. Choose a Parent Class for your Blueprint, then under Blueprints select Blueprint Class and name it EnvironmentInfo.


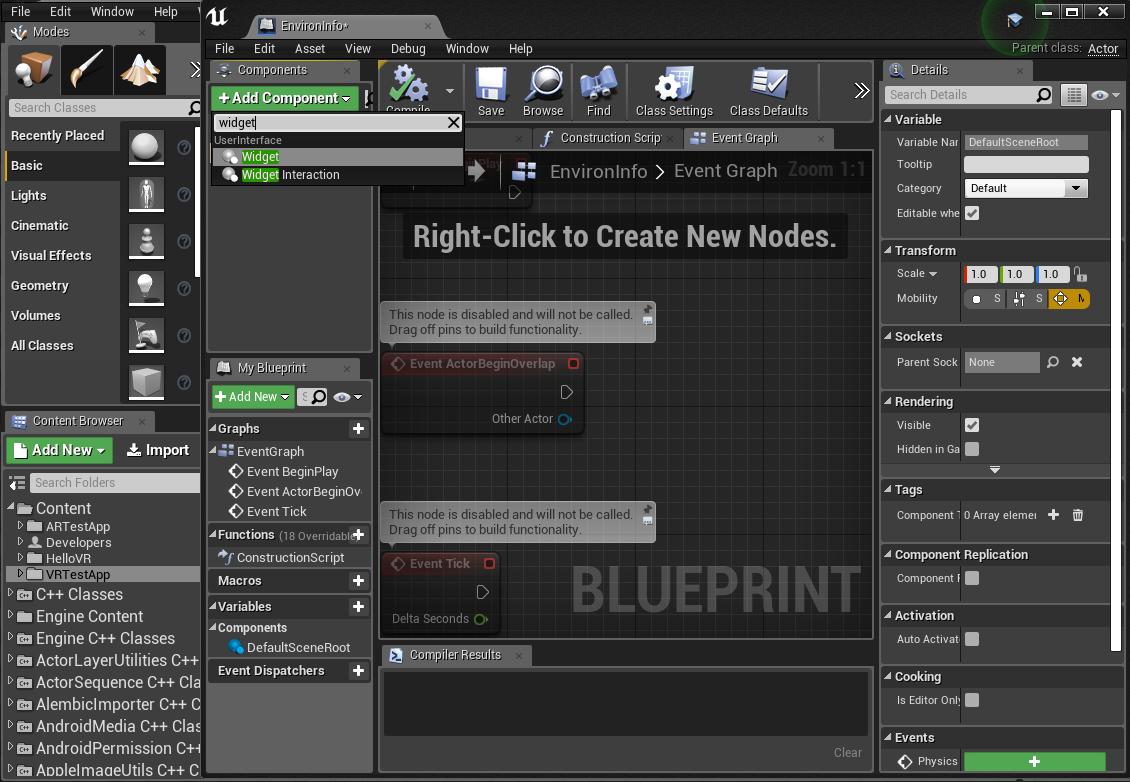
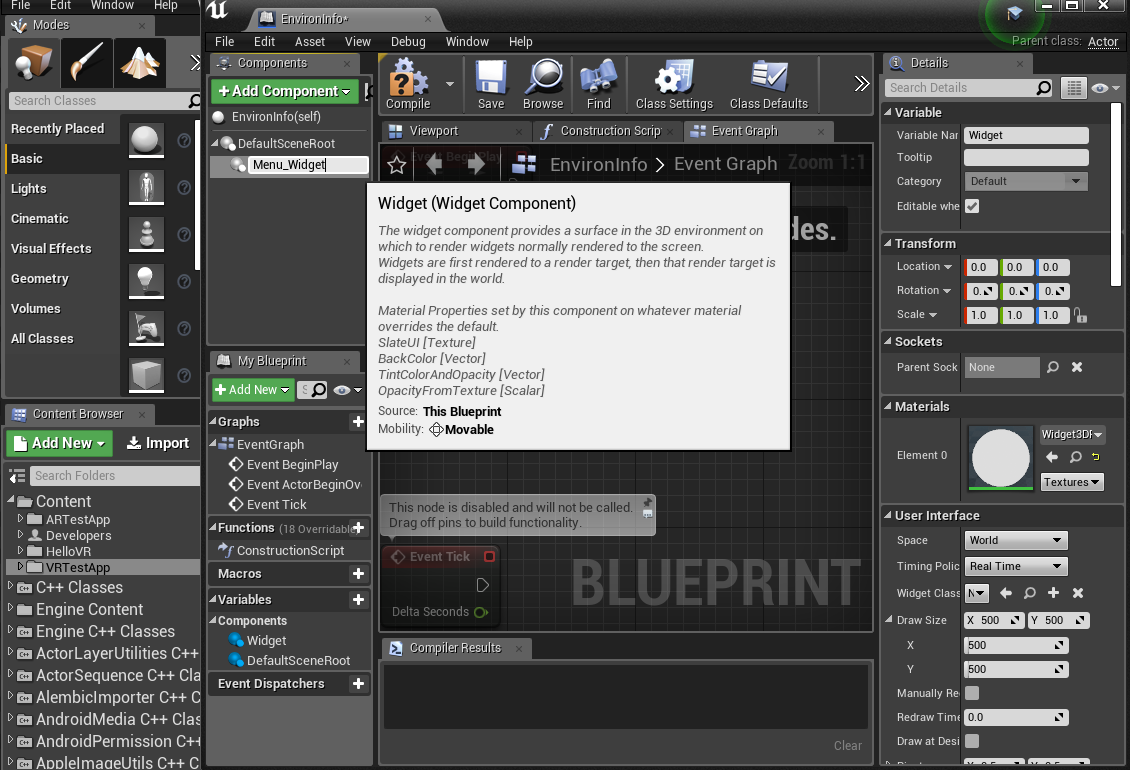
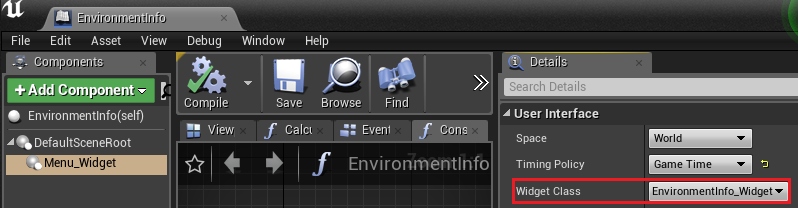
- In DefaultSceneRoot of EnvironmentInfo Blueprints Class, click the Add Component button and select a Widget Component. Set its name as “Menu_Widget”. After that set the Widget class property of the Menu_Widget component to the EnvironmentInfo_Widget(Setup Blueprint Widget of Blueprint Menu).