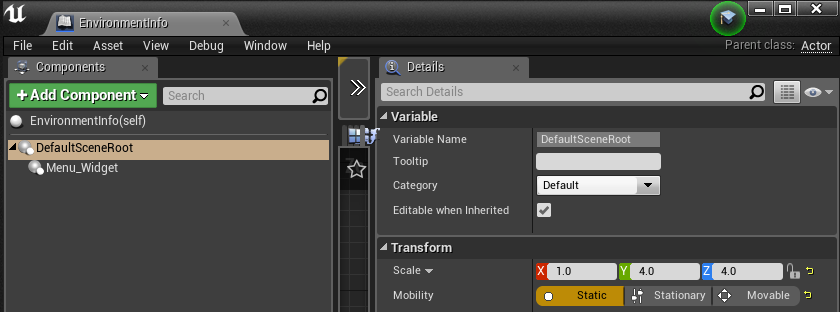
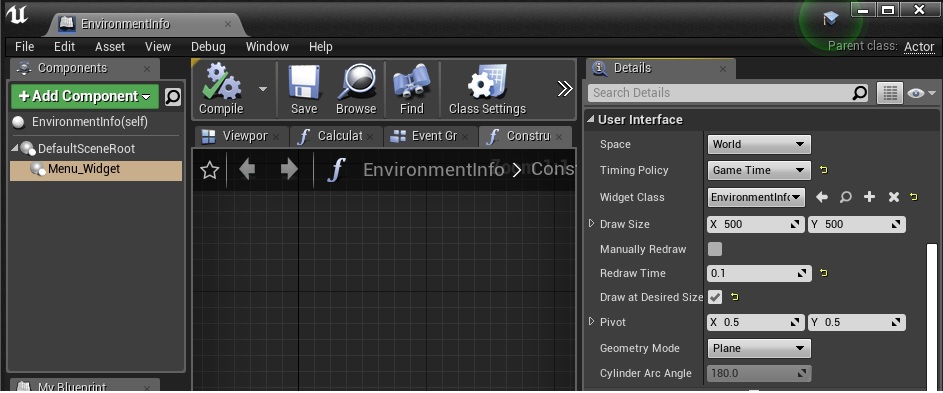
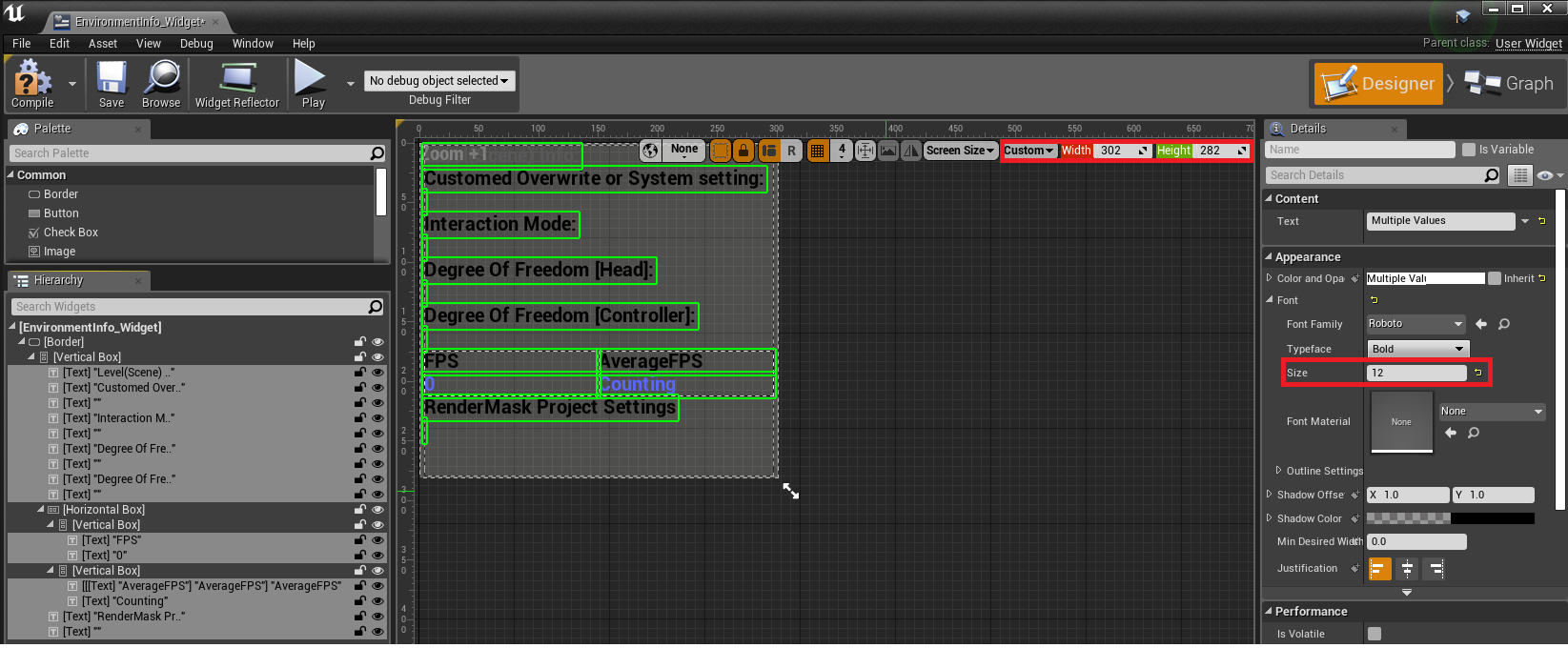
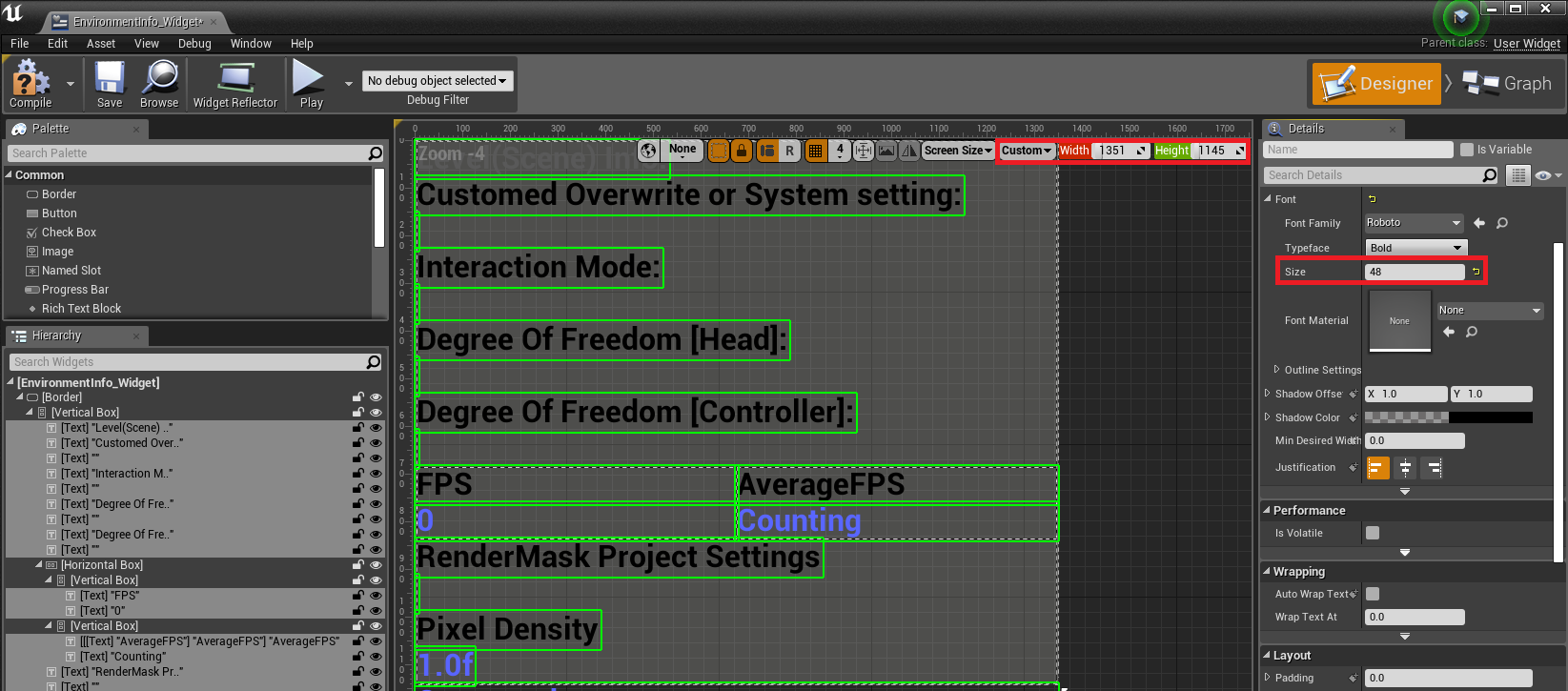
How to design an efficient Blueprint class and widget in VR¶
Design an efficient widget¶
When developing VR apps, a common problem is that when the number of scene objects increases, dropped frames occur. In the following tutorial, we have provided several guidelines to help you design an efficient widget.