VIVE 3DSP Audio SDK¶
Before using VIVE 3DSP Audio SDK in WaveVR, you should set up WaveVR Unity SDK development environment.
How to start a new WaveVR Unity project, please see…
Import wvr_unity_Vive3DSP.unitypackage into Project¶
Import wvr_unity_Vive3DSP.unitypackage into project through Assets > Import Package > Custom Package.
Set Spatializer Plugin and Ambisonic Decoder Plugin¶
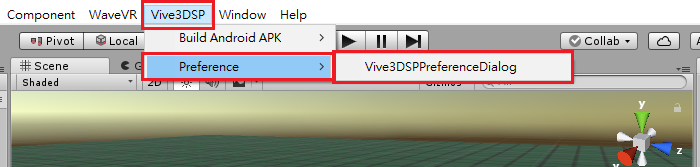
Set Spatializer Plugin and Ambisonic Decoder Plugin to VIVE 3DSP Spatializer through Vive3DSP > Preference > Vive3DSPPreferenceDialog.

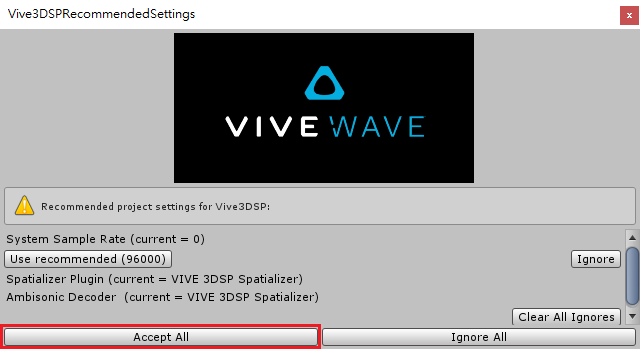
Click Accept All to accept the all recommended settings.

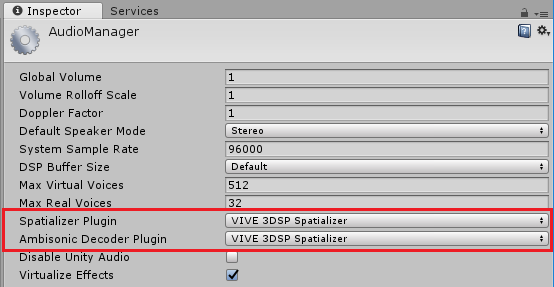
You can also see the Audio settings through Edit > Project Settings > Audio.

VIVE 3DSP Audio in WaveVR Sample Scene¶
To use VIVE 3DSP Audio SDK, components VIVE 3DSP Audio Listener and VIVE 3DSP Audio Source component should be added. Here, we take the scene DRC_Test in Assets/Vive3DSP/Samples/AudioEffect_DRC as an example.
- Audio Listener
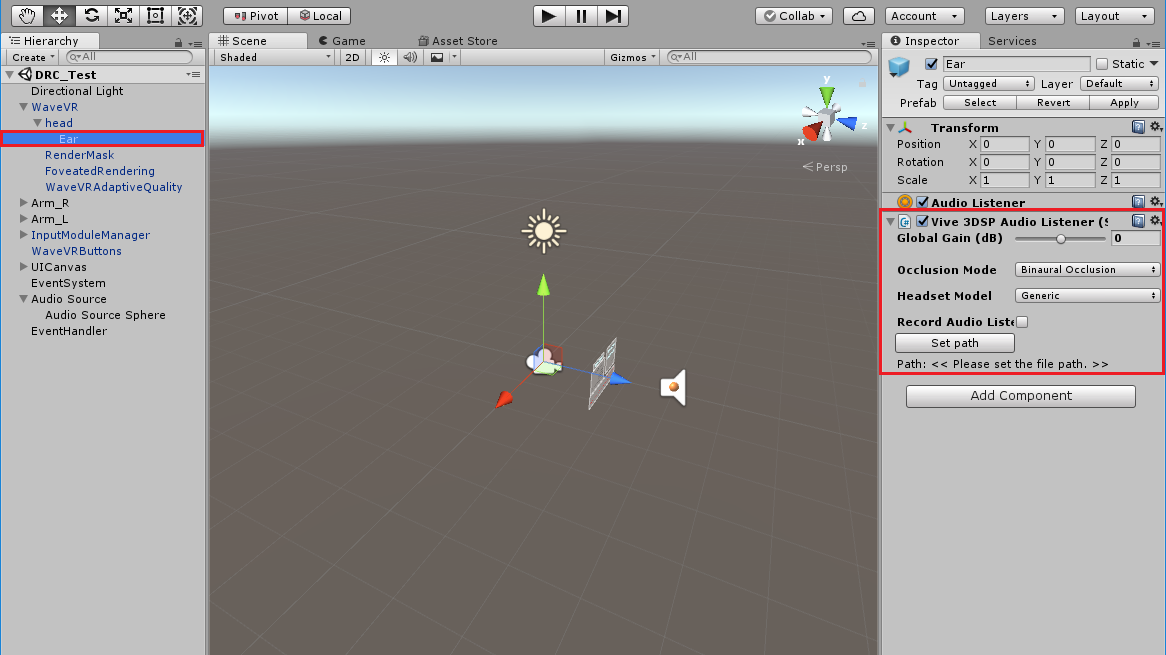
Click Add Component > 3DSP_AudioListener to add the VIVE 3DSP Audio Listener component to Ear in WaveVR prefab.

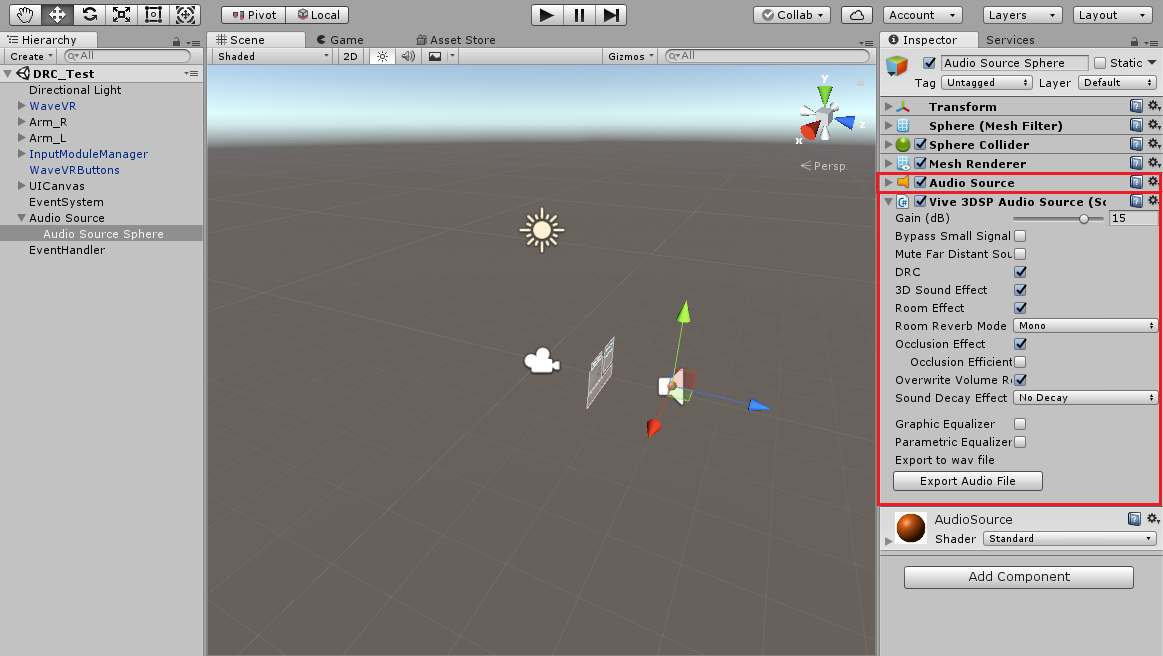
- Audio Source
Set an object as the audio source, and click Add Component > 3DSP_AudioSource to add the VIVE 3DSP Audio Source component.

For more VIVE 3DSP Audio samples in WaveVR, you can find the sample scenes in Assets/Vive3DSP/Samples.
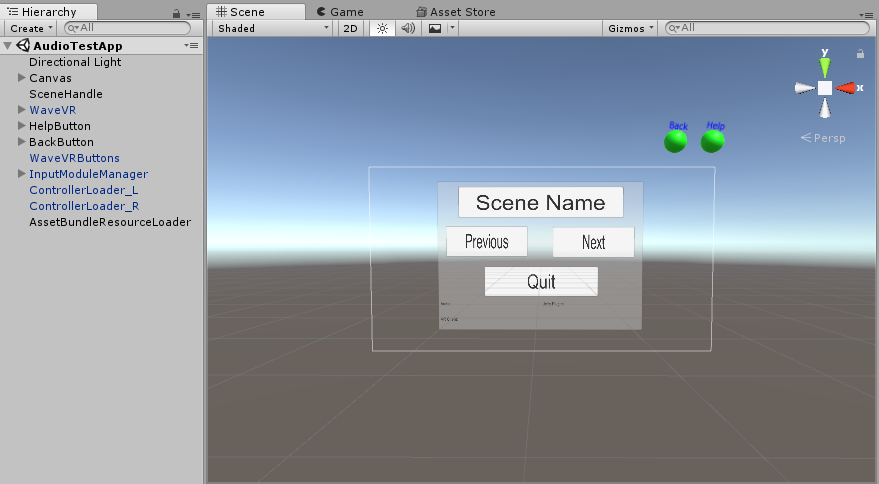
Build and Run AudioTestApp.apk¶
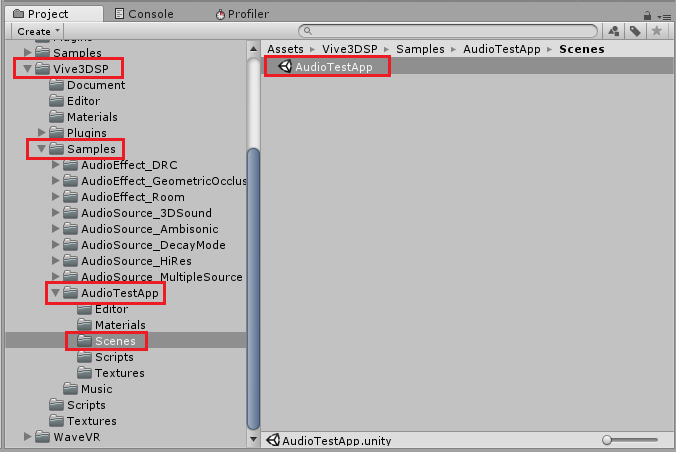
AudioTestApp scene is in Assets/Vive3DSP/Samples/AudioTestApp/Scenes.


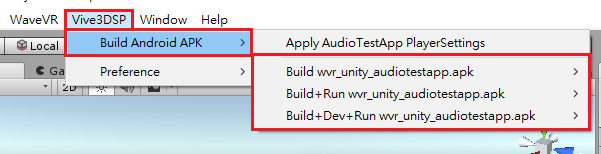
Click Vive3DSP > Build Android APK, and you can…
- Build AudioTestApp.apk.
- Build and run AudioTestApp.apk.
- Development build, and run AudioTestApp.apk.

Note
For more VIVE 3DSP Audio SDK information, please see Vive3DSP .