DirectPreview¶
Introduction¶
In the development process, building APKs repeatedly in Unity is time-consuming. Direct Preview lets developers skip the build process by letting developers preview in both the Unity Editor and their headset simultaneously.
Note
The rendering path for Android applications differs from the rendering path used for game previews. Therefore, there may be differences in the look-and-feel and performance.
Architecture¶

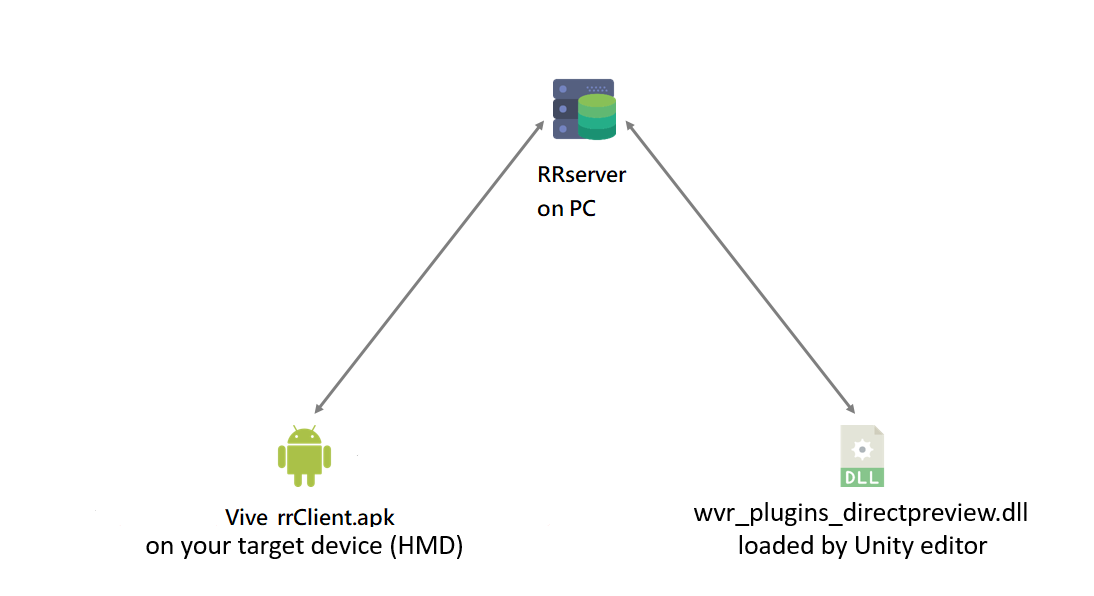
Direct Preview is separated into three parts:
- VIVE Business Streaming app on your target device
This is the app on headset for Direct Preview. It leverages the streaming technology from VIVE Business Streaming to work over USB or wireless connection. It is the same app for VIVE Business Streaming on your headset.
- wvr_plugins_directpreview.dll on your Unity Editor
Unity Editor will load wvr_plugins_directpreview.dll when you start playing. After initialization and connection, it provides all data (pose, event and state of device) from your target device to Unity which operates all routines and draws images on texture.
After drawing texture is completed, wvr_plugins_directpreview.dll will send texture images from Unity with corresponding pose data to Streaming server.
- Streaming server on PC
Streaming server takes over the Unity textures and the poses sent from wvr_plugins_directpreview.dll. And then, Streaming server encodes these information and sends them to the target device.
System Requirements¶
- Microsoft® Windows® only.
- Microsoft DirectX® 11 is needed.
- Minimum graphics card: NVIDIAGeForce GTX 1060 6 GB. NVIDIA® GeForce® GTX 1080 is recommended for better performance. It is also recommended to update the graphics card driver to the latest version.
- See `VIVE Streaming system requirements`__.
Note
- To successfully execute adb.exe, make sure the Path System Environmental Variable for Android SDK platform tools has been set.
- To use Direct Preview, make sure the proximity sensor (P-sensor) on the headset is covered/blocked to keep it awake.

How to Use¶
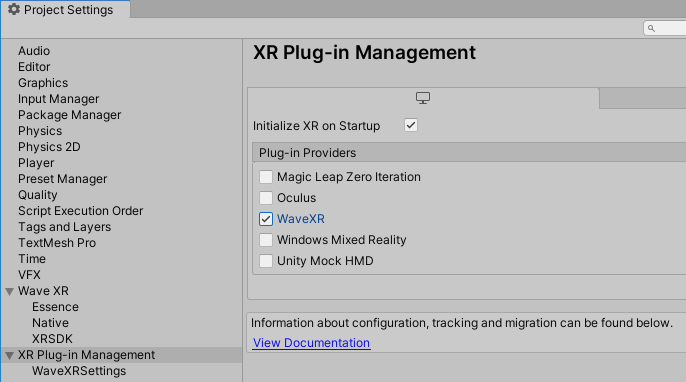
- In XR Plug-in Management, select WaveXR in PC tab. To use direct preview, make sure the WaveXR plugin is enabled.
- In the Unity Editor, click Wave > DirectPreview, and then select EnableDirectPreview
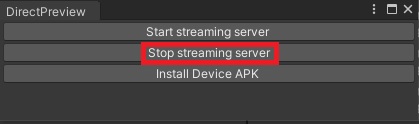
- Click Wave > DirectPreview, and then select ControlPanel.
USB¶
Get device information (pose, event, state) through USB. Play mode images can be seen in Unity Editor and in the headset.
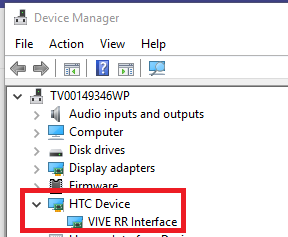
Step 1. Make Sure HTC Device/VIVE RR Interface is installed on your PC.
Please download `The HTC Driver`__ and install it on you PC.
Note
If Direct Preview works on XR Elite but not on Focus Vision, please download and reinstall the driver.
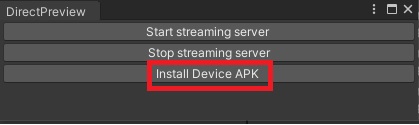
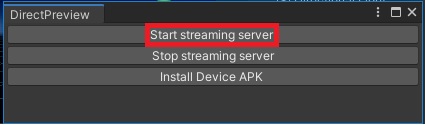
Step 2. In DirectPreview ControlPanel, select Install Device APK. DirectPreview will automatically install the APK to the headset. Please reboot the headset after the apk installed.

Note
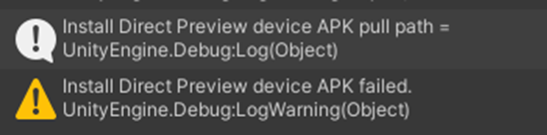
Make sure there’s no white-space in your project path or else the apk installation process may fail. You can check your installation path in Unity console window.

Step 3. In DirectPreview ControlPanel, select Start Streaming Server,


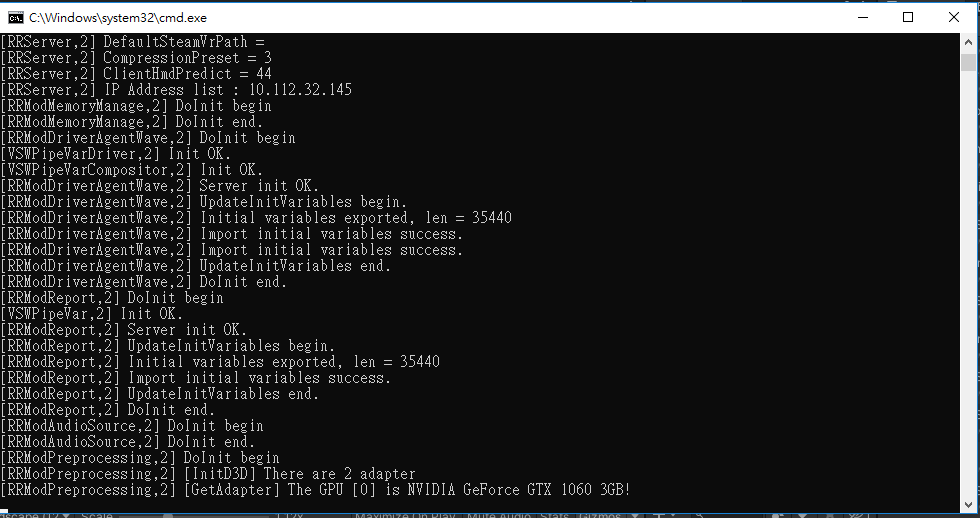
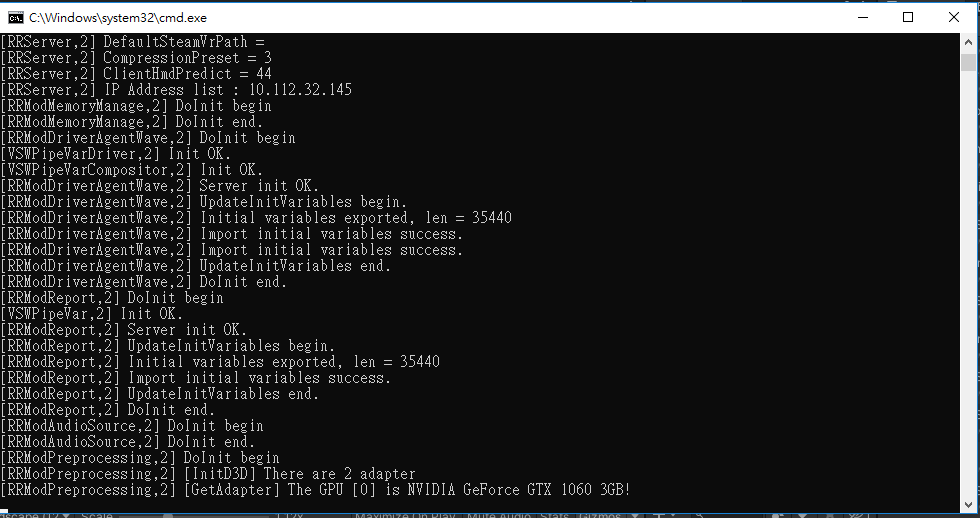
A command line window you will see after selecting Start Streaming Server.
Step 4. On your headset, start the app Vive Business Streaming.
Start VIVE Business Streaming app on your headset.
Note
- Make sure the proximity sensor on the headset is covered/blocked to keep the headset awake.
Step 5. After the connection is made, click the Play button in the Unity Editor to preview instantly.

Note
Before closing the Unity Editor, make sure Play mode is turned off in Unity.
Step 6. Stop Streaming server on PC & VIVE Business Streaming app on your headset.

Note
After using Direct Preview, please remember to stop streaming server, otherwise VIVE Business Streaming will not function properly.
WIFI¶
Get device information (pose, event, state) through WIFI. Play mode images can be seen in Unity Editor and in the headset.
Step 1. Plug in the USB cable and in DirectPreview ControlPanel, select Install Device APK. DirectPreview will automatically install the APK to the headset. Please reboot the headset and unplugin the USB cable after the apk installed.

Note
Make sure there’s no white-space in your project path or else the apk installation process may fail. You can check your installation path in Unity console window.

Step 2. In DirectPreview ControlPanel, select Start Streaming Server,


A command line window you will see after selecting Start Streaming Server.


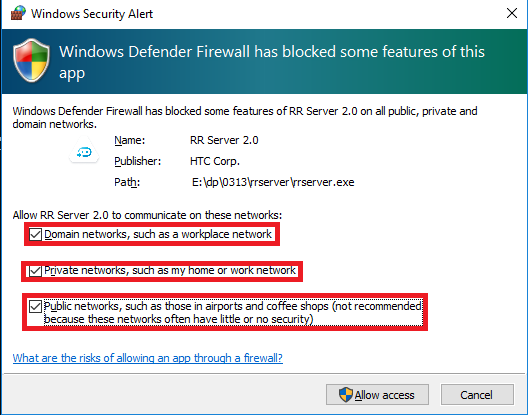
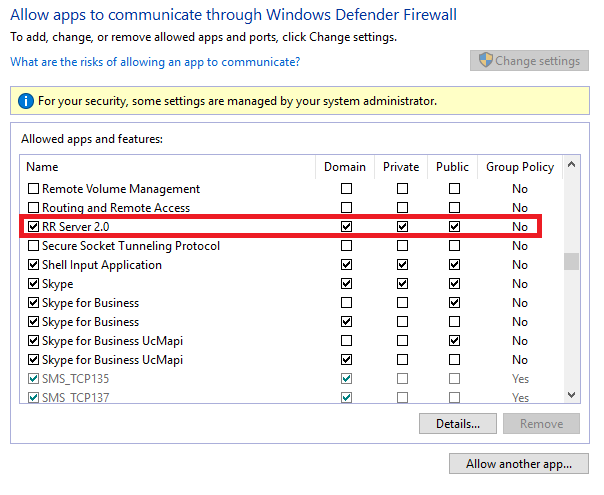
Please enable the firewall for RR Server 2.0 for domain, private and public networks.
Step 3. On your headset, start the app Vive Business Streaming.
Start Vive Business Streaming app on your headset.
Note
- Make sure the proximity sensor on the headset is covered/blocked to keep the headset awake.
Step 4. After the connection is made, click the Play button in the Unity Editor to preview instantly.

Note
Before closing the Unity Editor, make sure Play mode is turned off in Unity.
Step 5. Stop Streaming server on PC & Vive Business Streaming app on your headset.

Note
After using Direct Preview, please remember to stop streaming server, otherwise VIVE Business Streaming will not function properly.
Known issues¶
- The colors on the HMD are not the same with the colors in the Unity Editor when Color Space is Linear.
FAQs¶
- I can’t connect to the Streaming server with the device apk, what should I do?
For USB make sure USB is linked. Restart Streaming server and Vive Business Streaming app.
For WIFI make sure the firewall for RR Server 2.0 is enabled for domain, private and public networks.
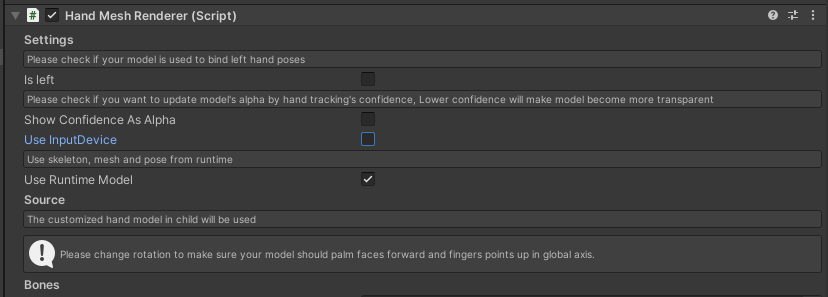
- Why does Hand Model not shown when using Direct Preview?
Please remember to unchecked the “Use InputDevice” box in Hand Mesh Renderer when using Direct Preview.

- What should you do if Direct Preview works on XR Elite but not on Focus Vision?
Please download `The HTC Driver`__ and reinstall it on you PC.