Compatibility Guide¶
Contents |
Controller¶
Follow Button Usage programmatically.
- UnityXRButton could help developer ensure that the button event mapping and handling automatically in the Wave compatibility devices.
- Make sure the physical device controls (such as buttons and triggers) to access user input on any platform.(Unity XR Input)
Using the Controller instead of hardcoding model programmatically, if you would like to show device default controller.
- UnityXRController could help developer doesn’t need to redesign the controller model to support in the Wave compatibility devices.
- RenderModel could help developer make sure loads the controller model from runtime based on the actual device connected. WaveVR will initialize the proper model when a different device is used.
Interaction Mode¶
XR Plugin provide hand mode automatically switch without much effort if the device supports hand tracking feature.
- XR Plugin Interaction provides hand mode automatically switch by current system interaction mode to get good compatibility with system.
- Such as launcher and quick menu used hand mode could help developer to know interaction mode to swith hand and controller mode by content design to get good user experience.
Customized play area boundary¶
Vive Wave SDK 4.0.0 supports the customized play area boundary in Wave compatibility devices.
- Vive Wave supports customized boundary area if devices have this feature. Therefore, recommend to use SDK 4.0.0 for content development to make sure UX experience when running on devices which support customized boundary area. If content bases on Wave SDK 3.2.0, it still uses default play area boundary.
Camera¶
- Due to the privacy concern by product design, developer may not get camera image successfully in some devices.
- Vive Wave SDK 4.1.0 supports limited access on camera API.
- If developer would like use camera image please feel free to contact us for further technical support.
Hand¶
Using Hand model instead of hardcoding model programmatically, if you would like to show device default hand.
- Hand Model could help developer to make sure the hand model is always update-to-date automatically in the Wave compatibility devices.
Deprecated notice¶
Following the Deprecated List.
- The UnityDocDeprecatedList could help developer to make sure all required functions is workable in the Wave compability devices.
- Use the depreated API/Component may cause application with excepiton in build time or run time.
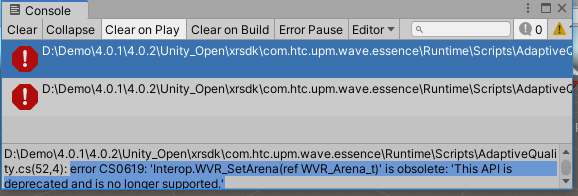
This picture will show in Console while using the deprecated API/Component:

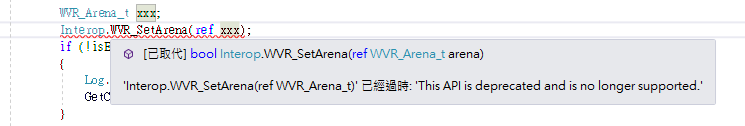
This picture will show in Editor while using the deprecated API/Component:

Compatibility analysis tool¶
Provide a compatibility check tool based on the key factors of Wave compatibility, which can help application developers to check whether their applications meet the compatibility requirements, and provide a Wave compatibility analysis report to help developers correct problems.
Set up your development environment
- Download, install android SDK and launch your |AndroidTM| Studio: https://developer.android.com/studio
2. Download and install Python 3.9 https://www.python.org/downloads/ . Please install python related packages by command “pip3 install numpy” (when you parse the log and see No module named ‘OOO’)
Compatibility tool guide
- Select the “Developement Build” of Build Settings in unity editor and select “Compatibilitychecker” of WaveXRSettings in Project Settings.
Rebuild your application and run your application with logcat to file.
Input the logcat file and get the output report to check the application comaptibility information. Run this in command window
“python CMPChecker.py -i logcat.txt -o report-compatibility.txt -a app.apk”
or
“python CMPChecker.py -i logcat.txt -o report-compatibility.txt”
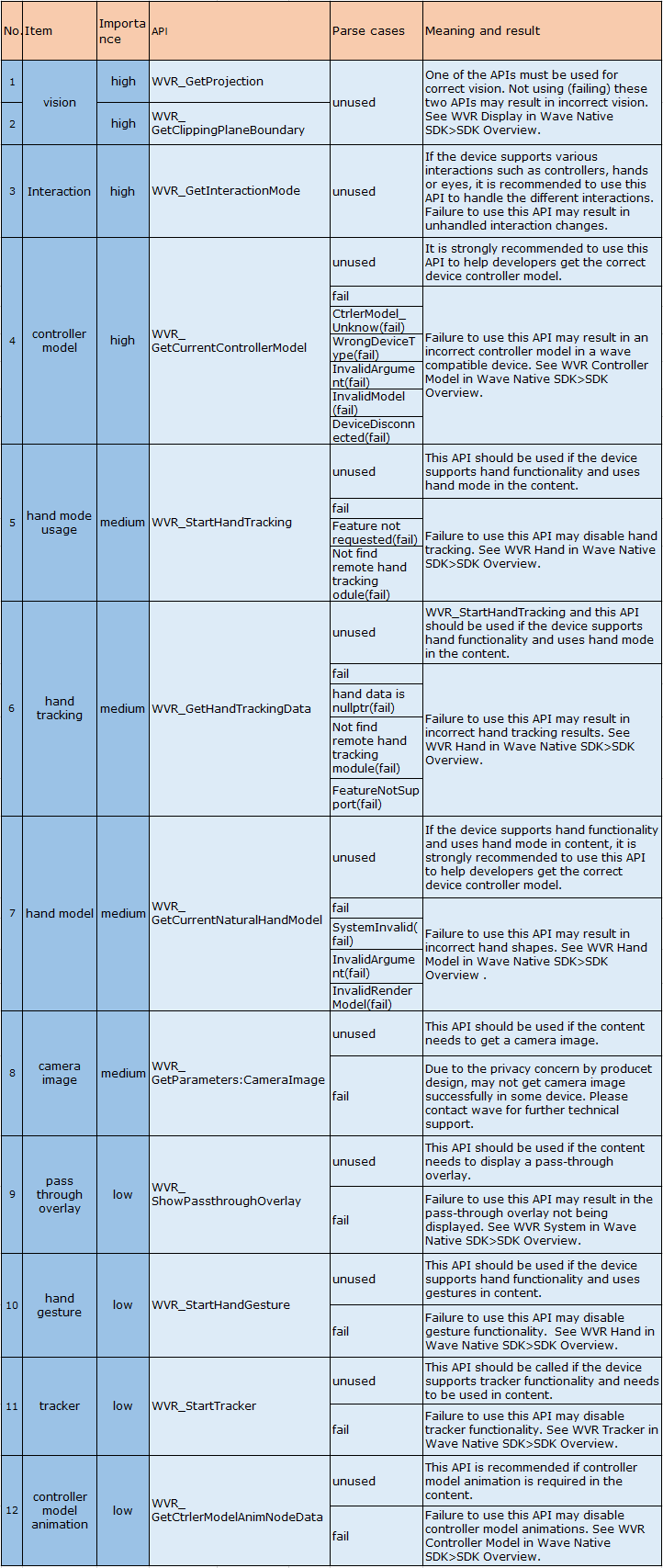
Check the API analytics report, see the list below. Any questions related to these, please feel free to contact wave.