DirectPreview¶
Introduction¶
In the development process, building APKs repeatedly in Unreal is time-consuming. Direct Preview lets developers skip the build process by letting developers preview in both the Unreal Editor and their headset simultaneously.
Note
DO NOT use VIVE Business Streaming(PC application) or VIVE Streaming Hub for PC Streaming with DirectPreview at the same time. Remember to Stop Streaming Server of Direct Preview if you want to.
Note
The rendering path for Android applications differs from the rendering path used for game previews. Therefore, there may be differences in the look-and-feel and performance.
Contents |
Architecture¶

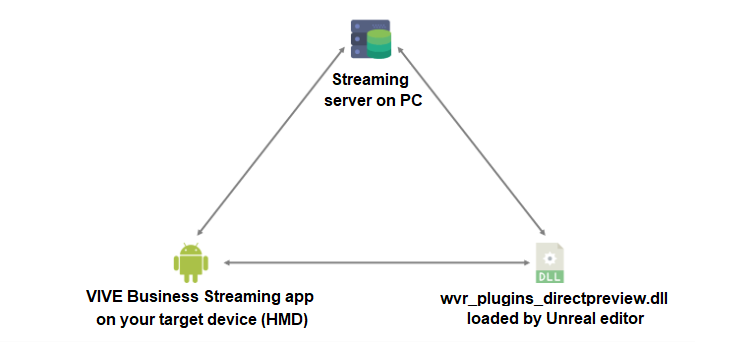
Direct Preview is separated into three parts:
- VIVE Business Streaming app on your target device
This is the app on headset for Direct Preview. It leverages the streaming technology from VIVE Business Streaming to work over USB or wireless connection. It is the same app for VIVE Business Streaming on your headset.
- wvr_plugins_directpreview.dll on your Unreal Editor
Unreal Editor will load wvr_plugins_directpreview.dll when you start playing. After initialization and connection, it provides all data (pose, event and state of device) from your target device to Unreal which operates all routines and draws images on texture.
After drawing texture is completed, wvr_plugins_directpreview.dll will send texture images from Unreal with corresponding pose data to Streaming server.
- Streaming server on PC
Streaming server takes over the Unreal textures and the poses sent from wvr_plugins_directpreview.dll. And then, Streaming server encodes these information and sends them to the target device.
Recommended Requirements¶
- Microsoft® Windows® only.
- Microsoft DirectX® 11 is needed.
- Minimum graphics card: NVIDIAGeForce GTX 1060 6 GB. NVIDIA® GeForce® GTX 1080 is recommended for better performance. It is also recommended to update the graphics card driver to the latest version.
- 5GHz Wi-Fi is recommended for getting better performance if choosing Wi-Fi as Connect Type.
- See VIVE Streaming system requirements.
Note
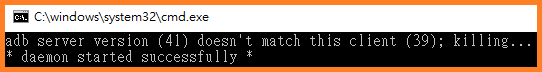
- Please make sure that you can execute adb.exe in windows command prompt namely cmd.exe. If not, please add <Android SDK>/platform-tools to Path of Environmental Variable. And make sure that there is only one version of adb.exe in the Path, or you will encounter nonfunctional problem with log like this:

Note
- To use Direct Preview, make sure the proximity sensor (P-sensor) on the headset is covered/blocked to keep it awake.

How to Use¶
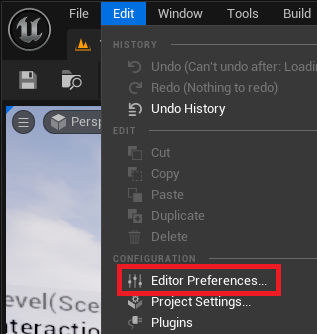
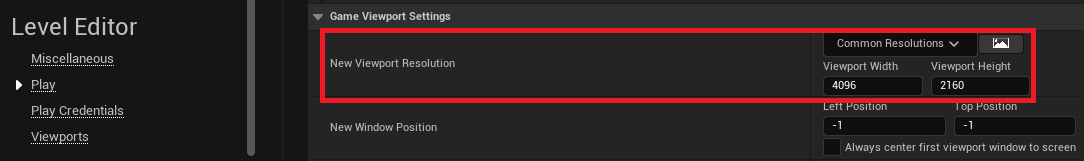
- To increase the resolution, navigate to the Game Viewport Settings page through the Edit > Editor Preferences > Level Editor > Play and set appropriate New Viewport Resolution.


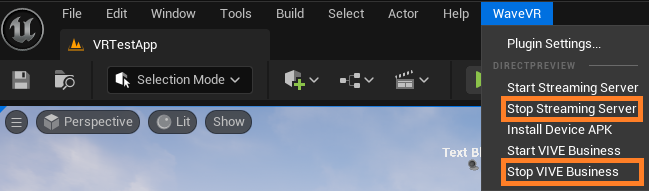
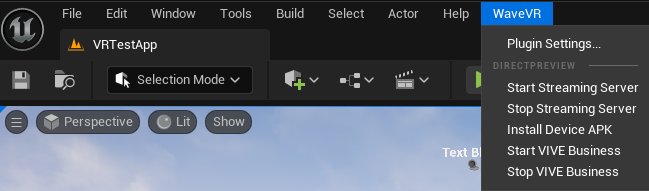
- Check the DirectPreview menu WaveVR > DirectPreview.

Preview with USB¶
Get device information (pose, event, state) through USB. Play with VR Preview mode images can be seen in Unreal Editor and in the headset.
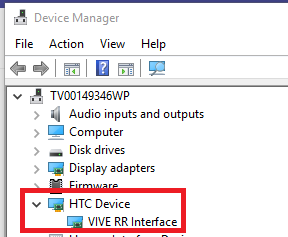
Step 1. Make Sure HTC Device/VIVE RR Interface is installed on your PC.
Please download The HTC Driver and install it on your PC.
Step 2. Install VIVE Business Streaming.
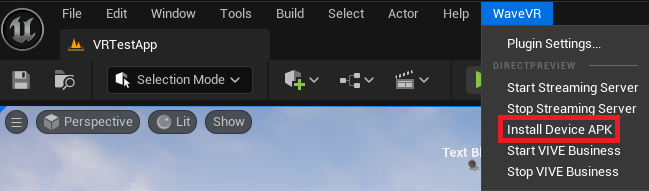
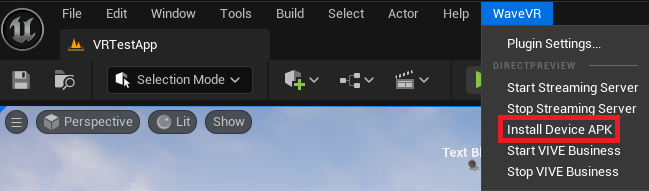
Install the VIVE Business Streaming apk on the headset. You can select Install Device APK (VIVE Business Streaming) under WaveVR > DirectPreview as well.

Note
Make sure there’s no white-space in your project path or else the apk installation process may fail. You can check your installation path in Unreal console window.
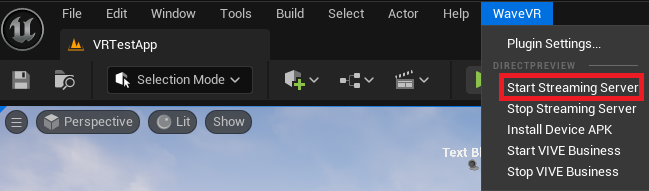
Step 3. Start Streaming Server on your PC.
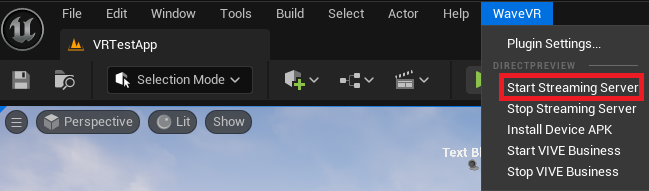
Select Start Streaming Server under WaveVR > DirectPreview.


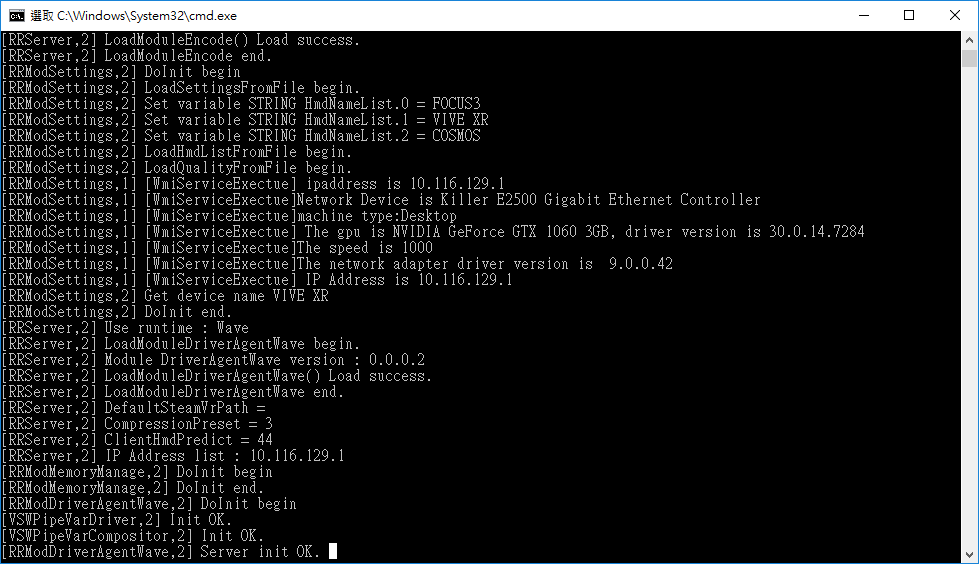
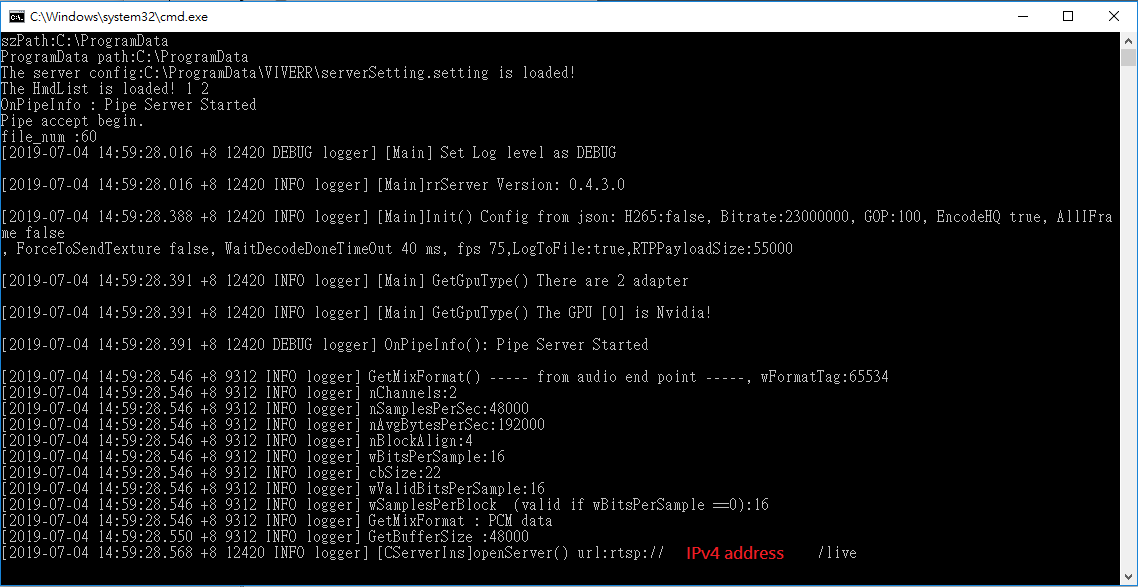
A command line window you will see after selecting Start Streaming Server.
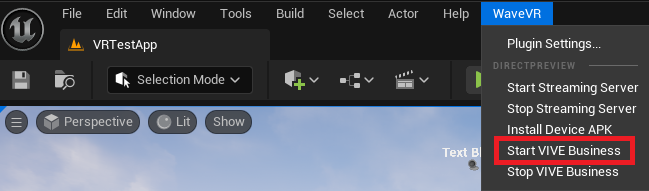
Step 4. Start Vive Business Streaming on your headset.
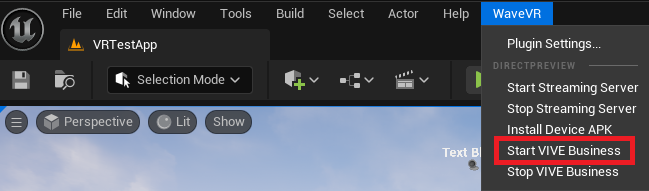
Start VIVE Business Streaming app on your headset. You can select Start VIVE Business under WaveVR > DirectPreview as well.

Note
- Make sure the proximity sensor on the headset is covered/blocked to keep the headset awake.
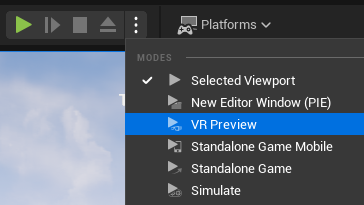
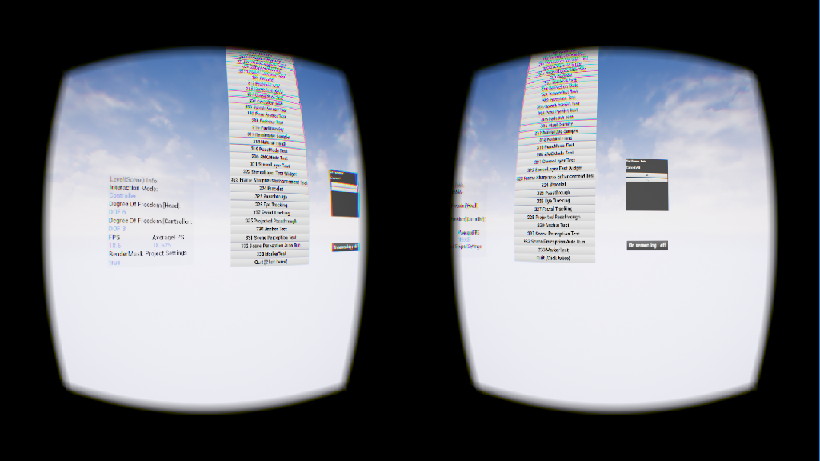
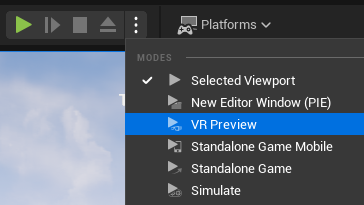
Step 5. Click the “VR Preview” button to open the preview window.

Then here comes the preview.

Note
Please ensure the P-sensor is covered during preview to keep the HMD awake or the tracking data will be lost.
Step 6. Stop Streaming Server on PC & VIVE Business Streaming app on your headset. Please click Stop VIVE Business (with USB connected) and Stop Streaming Server to close the whole process completely.
Preview with Wi-Fi¶
Get device information (pose, event, state) through WIFI. Play Settings then choose VR Preview mode images can be seen in Unreal Editor and in the headset.
Step 1. Plug in the USB cable then install VIVE Business Streaming.
Select Install Device APK(VIVE Business Streaming). The VIVE Business Streaming apk will be installed on the headset. You may need to reboot the headset and unplugin the USB cable after the apk installed.

Note
Make sure there’s no white-space in your project path or else the apk installation process may fail. You can check your installation path in Unreal console window.
Step 2. Start Streaming Server on your PC.
Select Start Streaming Server under WaveVR > DirectPreview.


A command line window you will see after selecting Start Streaming Server.


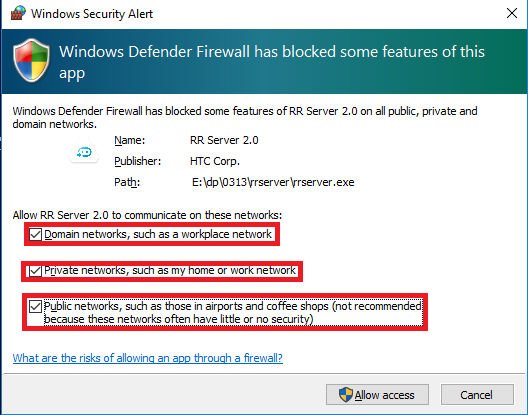
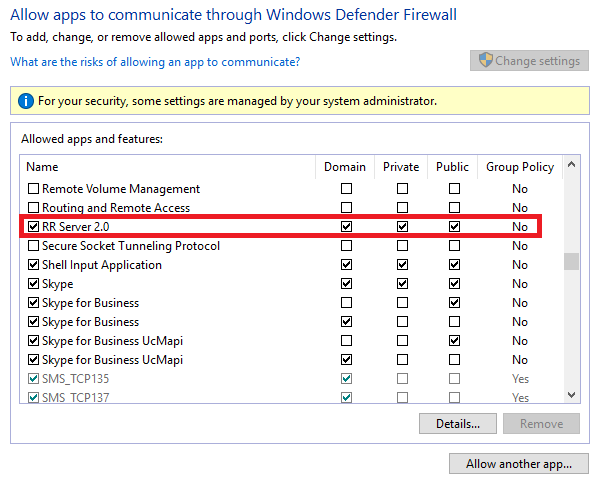
Please enable the firewall for RR Server 2.0 for domain, private and public networks.
Step 3. Start Vive Business Streaming on your headset.
Start VIVE Business Streaming app on your headset. You can select Start VIVE Business under WaveVR > DirectPreview as well.

Note
- Make sure the proximity sensor on the headset is covered/blocked to keep the headset awake.
Step 4. After the connection is made, click the “VR Preview” button to open the preview window.

Then here comes the preview.

Note
Please ensure the P-sensor is covered during preview to keep the HMD awake or the tracking data will be lost.
Note
Before closing the Unreal Editor, make sure Play VR Preview mode is turned off in Unreal.
Step 5. Stop Streaming on PC & VIVE Business Streaming apk on your headset. Please click WaveVR > Stop VIVE Business (with USB connected) and WaveVR > Stop Streaming Server to close the whole process completely.
FAQs¶
- I can’t connect to the Streaming server with VIVE Business, what should I do?
For USB make sure USB is linked. Restart Streaming Server and Vive Business Streaming.
For WIFI make sure the firewall for RR Server 2.0 is enabled for domain, private and public networks.
- If VIVE Business Streaming app experiences latency, what should I do?
Stop the Streaming Server and the VIVE Business Streaming apk and then start both the Streaming Server and the VIVE Business again by WaveVR menu.