Interaction¶
Contents |
Introduction¶
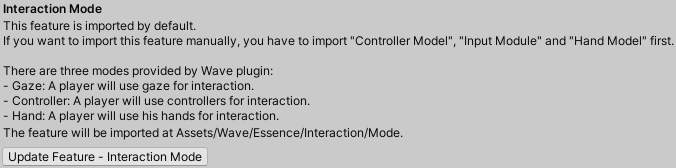
VIVE Wave™ XR plugin provides three Interaction Modes:
- Gaze: Gaze is used for interaction.
- Controller: Controllers are used for interaction.
- Hand: Hands are used for interaction.
The Interaction Mode is controlled by VIVE Wave™ and developers cannot change the mode.
You can retrieve current interaction mode by using the following code.
using Wave.Essence;
XR_InteractionMode mode = ClientInterface.InteractionMode;
VIVE Wave™ XR plugin provides an integrated component named InteractionModeManager. By using the InteractionModeManager, you can easily use the Gaze, Controller and Hand features following the Interaction Mode.
For example, you can – 1. See a gaze pointer and trigger events by gazing on objects in the Gaze mode, 2. Use controller models, beams and pointers to trigger events in the Controller Mode, 3. Use hand models, beams and pointers to trigger events in the Hand mode.
If you meet some problems when using the InteractionModeManager, refer to Interaction Mode Notifications.
Prerequisites¶
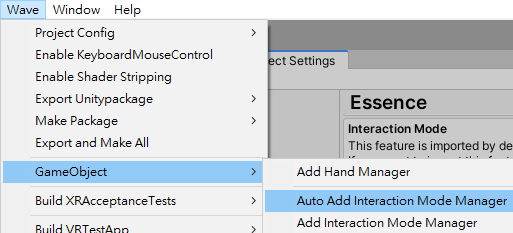
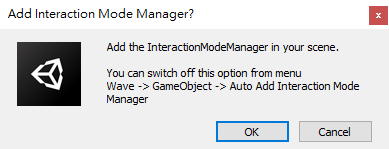
To use Interaction Mode and its related features, you have to import the Interaction Mode feature package. This package will be imported by default when you first time visit the Project Settings > Wave XR > Essence page.

The feature package will be imported at Assets/Wave/Essence/Interaction/Mode.
Interaction Mode Manager¶
The InteractionModeManager manages the Input Modules and provides the default controller model and hand model.
Note
The InteractionModeManager and Main Camera should have the same parent.
You can configure the Input Module settings of different interaction modes. Refer to Input Module for details.
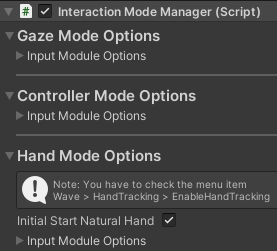
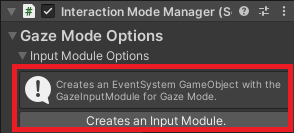
Gaze Mode Options¶
To customize the GazeInputModule, select Creates an Input Module to create a GazeInputModule.

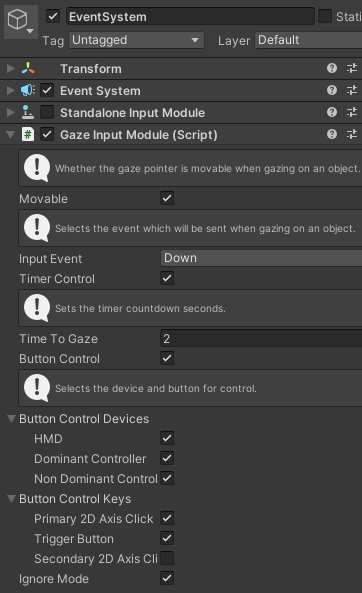
Then you can configure the settings in the EventSystem > GazeInputModule component.

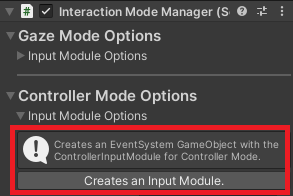
Controller Mode Options¶
To customize the ControllerInputModule, select Creates an Input Module to create a ControllerInputModule

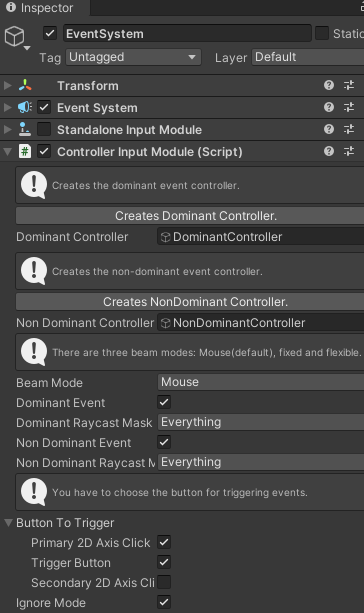
Then you can configure the ControllerInputModule settings in the EventSystem > ControllerInputModule component.

The controller models will also be created when selecting Creates an Input Module.

Note
When setting up the controller models manually, make sure that the controller models and Main Camera have the same parent.
Hand Mode Options¶
Note
Only Focus 3 currently supports the UnityXRHand.
Initial Start Natural Hand: True for activating the Hand Tracking when AP starts.
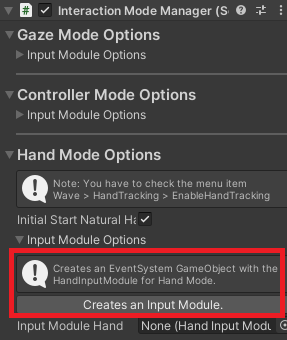
To customize the HandInputModule, select Creates an Input Module to create a HandInputModule.

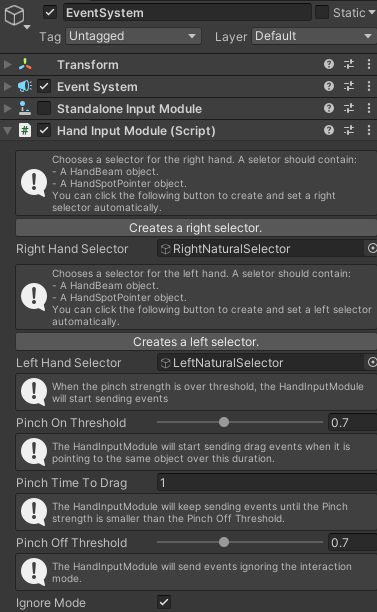
Then you can configure the HandInputModule settings in the EventSystem > HandInputModule component.

The hand models, beams and pointers will also be created when selecting Creates an Input Module.

Note
When settings up the hand models manually, make sure that the hand models and Main Camera have the same parent.
See Also¶
- Input Module
- UnityXRHand
- Interaction Mode Notifications