Interaction¶
Introduction¶
VIVE Wave™ Unreal plugin provides an interface UWaveVRInteractInterface located in plugin/Plugins/WaveVR/Source/WaveVR/Public/InputModule for interaction for sending and receiving events.
Note
The old Interaction Interface is removed.
VIVE Wave™ Unreal plugin provides three Interaction Modes:
- Gaze: Gaze is used for interaction.
- Controller: Controllers are used for interaction.
- Hand: Hands are used for interaction.
The Interaction Mode is controlled by VIVE Wave™ and developers cannot change the mode.
You can retrieve current interaction mode by using the following code.
#include "WaveVRBlueprintFunctionLibrary.h"
EWVRInteractionMode mode = UWaveVRBlueprintFunctionLibrary::GetInteractionMode();
VIVE Wave™ plugin provides an integrated component named Input Manager. By using the Input Manager, you can easily use the Gaze, Controller and Hand features following the Interaction Mode. For example:
- See a gaze pointer and trigger events by gazing on objects in the Gaze mode.
- Use controller models, beams and pointers to trigger events in the Controller Mode.
- Use hand models, beams and pointers to trigger events in the Hand mode.
We also introduce the Gaze, Controller and Hand interaction components here. You can use these components standalone instead of using the Input Manager.
Blueprint Class¶
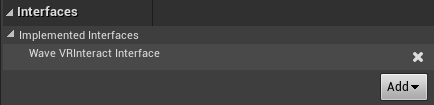
To send and receive interaction events, edit the Blueprint’s Class Settings and add the WaveVRInteractInterface in the Interfaces block.

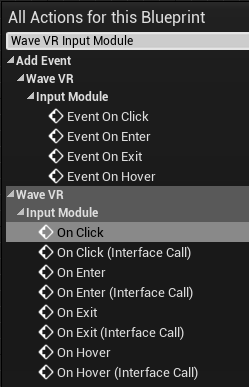
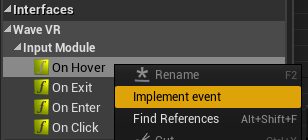
Right-click on the Blueprint and type Wave VR Input Module to see the available actions.

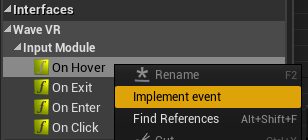
To handle the interaction events, you can right-click on the event and select “implement event”.

C++ UInterface¶
You can send different events by calling the following functions.
#include "InputModule/WaveVRInteractInterface.h"
IWaveVRInteractInterface::Execute_OnEnter(<target actor>, <caller actor>);
IWaveVRInteractInterface::Execute_OnExit(<target actor>, <caller actor>);
IWaveVRInteractInterface::Execute_OnHover(<target actor>, <caller actor>);
IWaveVRInteractInterface::Execute_OnClick(<target actor>, <caller actor>);
Input - Setting up a pawn¶
VIVE Wave™ Unreal plugin provides three input interfaces: Gaze, Controller and Hand.
Refer to the plugin/Content/VRTestApp/InteractionModeManager sample to see how the three interfaces can be used.
In order to use the interfaces, you should set up a pawn in a level first.
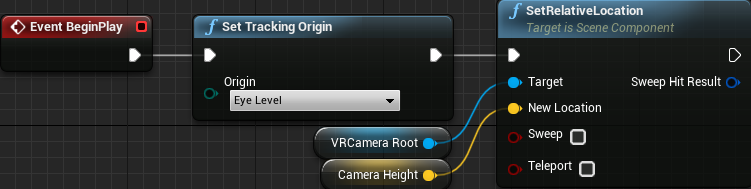
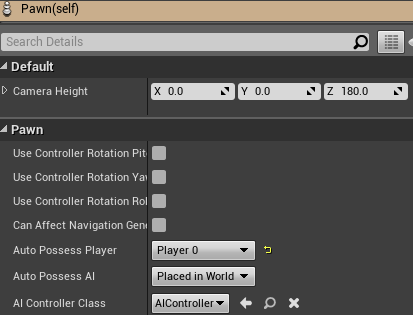
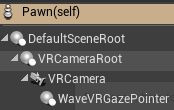
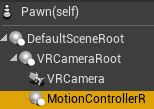
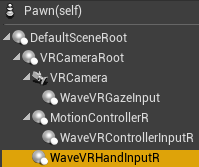
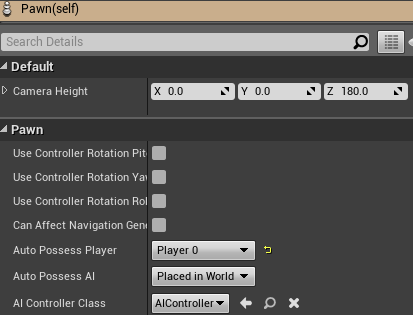
Follow the instruction in Set up Camera to add a Pawn. The following screenshots show a Pawn that is property setup.



VRCameraRoot is a “Scene Component”. VRCamera is a “Camera Component”.
Note
The name of Pawn components are unique.
Input - Adding a WaveVRGazePointer component¶
The WaveVRGazePointer is used to interact with objects by Gaze.
Click on Add Component to add a WaveVRGazePointer component under the “VRCamera”.


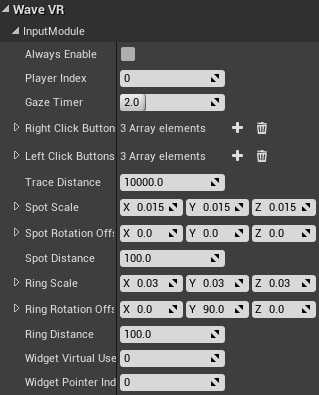
You can customize the properties of the WaveVRGazePointer under the InputModule section in the Wave VR category.

Note
The Widget Pointer Index should be different if you added the WaveVRGazePointer, WaveVRControllerPointer and WaveVRHandPointer components multiple times or concurrently.
Note
If Always Enable is not selected, the WaveVRGazePointer will work in Gaze mode only.
There is a spot used as the gaze pointer to indicate where you are looking at.

When you are looking at an object, the spot transforms into a rotating ring.

Input - Setting up an interaction object¶
An object should have the WaveVRInteractInterface for interaction.
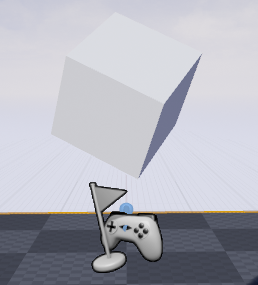
For example, we create a Blueprint cube named InteractionCubeBlueprint in the level.

To receive interaction events, edit the Class Settings of a Blueprint and add the WaveVRInteractInterface to Implemented Interfaces under the Interfaces section.

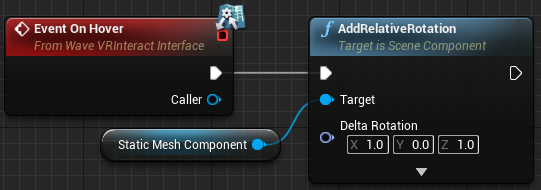
To make the cube rotate when the gaze module is hovering on it, add an On Hover event and other necessary functions in the Blueprint:

Input - Adding a WaveVRControllerPointer component¶
The WaveVRControllerPointer is used to interact with objects by Controller.
You can follow the actions below to add a right controller interaction component.
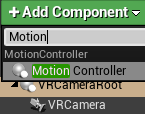
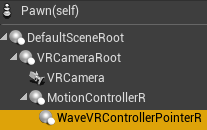
Click on Add Component to add a MotionController component under the VRCameraRoot and rename it to MotionControllerR to represent a right hand controller.


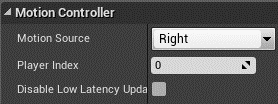
Set the Motion Source of MotionControllerR to “Right”.

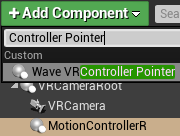
Click on Add Component to add a WaveVRControllerPointer component. Rename it to WaveVRControllerPointerR and place it under the MotionControllerR as it will act as the right hand controller pointer.


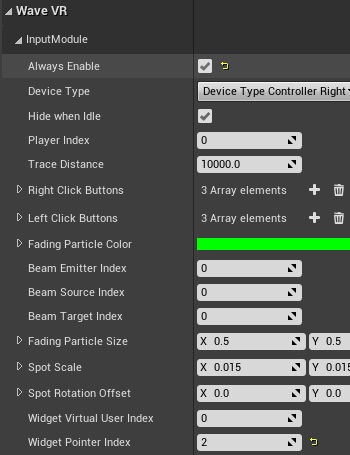
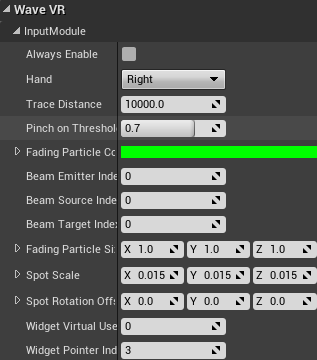
You can customize the properties of the WaveVRControllerPointer under the InputModule section in the Wave VR category.

Hide When Idle: Selects to hide the controller pointer when the controller is idle. This option works only in Simultaneous Interaction mode.
Note
The Widget Pointer Index should be different if you added the WaveVRGazePointer, WaveVRControllerPointer and WaveVRHandPointer components multiple times or concurrently.
Note
If Always Enable is not selected, the WaveVRControllerPointer will work in Controller mode only.
After adding the WaveVRControllerPointer, a set of beam and pointer will follow the MotionControllerR.

Input - Add WaveVRHandPointer component¶
The WaveVRHandPointer is used to interact with objects by Hand.
Note
Currently, not all devices support Hand Tracking.
You can follow the actions below to add a right hand interaction component.
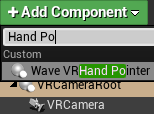
Click on Add Component to add a WaveVRHandPointer component under the VRCameraRoot. Specify the Hand field value to Right and rename the component to WaveVRHandPointerR to represent a right hand pointer.



Note
The Widget Pointer Index should be different if you added the WaveVRGazePointer, WaveVRControllerPointer and WaveVRHandPointer components multiple times or concurrently.
Note
If Always Enable is not selected, the WaveVRHandPointer will work in Hand mode only.
After adding the WaveVRHandPointer, a set of beam and pointer will be generated to indicate where your hand is pointing at.

Input Manager¶
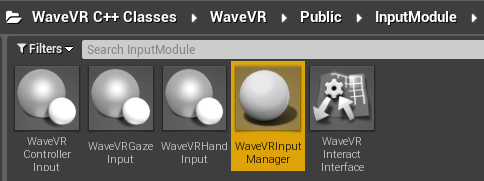
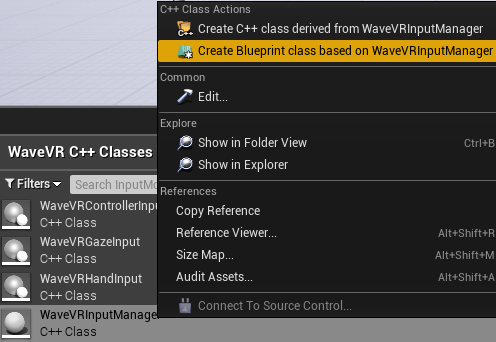
VIVE Wave™ Unreal plugin provides an AActor C++ class named WaveVRInputManager located in WaveVR C++ Classes > WaveVR > Public > Input Module which integrates the components below:
- Gaze Pointer
- Controller Pointer
- Hand Pointer
- Controller Model (Refer to Controller Model)
- Hand Model

If you would like to use the default models provided by VIVE Wave™ plugin, we encourage you to use the WaveVRInputManager by following the steps below:
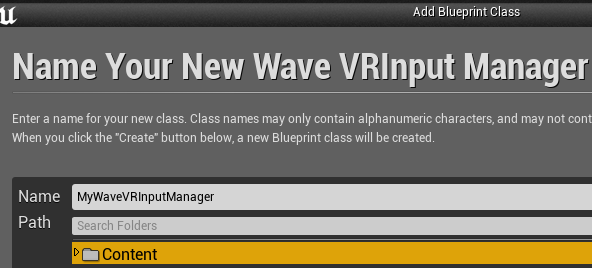
- Create a Blueprint class based on WaveVRInputManager (e.g. MyWaveVRInputManager):


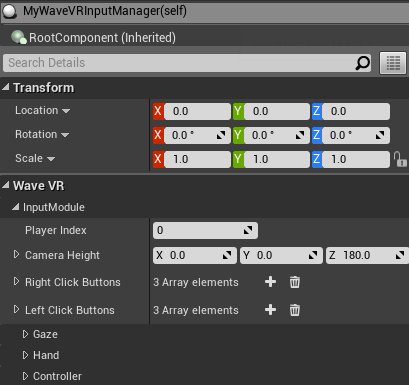
- Add the class to your level:

- Set the values of
Player IndexandCamera Heightto the same as that of the Pawn in the level.

Note
You should NOT use WaveVRInputManager when enabled Simultaneous Interaction or the behaviors of Gaze/Hand/Controller GUIs will be abnormal.
Simultaneous Interaction¶
You can enable Simultaneous Interaction from Project Settings > Plugins > Wave VR.

After enabling Simultaneous Interaction, the Interaction Mode will NOT change in runtime. You can use the WaveVRGazePointer / WaveVRControllerPointer / WaveVRHandPointer concurrently.
So that you can interact with an object in the level by using Gaze / Controller / Hand concurrently.
If Simultaneous Interaction is not enabled, you can use only one of Gaze / Controller / Hand at the same time.
You can refer to the Raycast sample located in Content > VRTestApp > Raycast about the usage of Simultaneous Interaction.
Note
You should NOT use WaveVRInputManager when enabled Simultaneous Interaction or the behaviors of Gaze/Hand/Controller GUIs will be abnormal.