AutoLayout¶
AutoLayout is an extension of ShowIndicator, which is used for displaying controller tips for each button. AutoLayout has dependency on RenderModel.cs, and all the devices that uses AutoLayout must follow the rules set by WaveVR.
Prerequisite¶
To use AutoLayout, one of the following prerequisites should be met:
- Using a Customized Wave Controller.
- If a customized controller is used, make sure all of the mesh components in the controller model follow the naming rule defined by WaveVR. Refer to OEM Customization Guide for more details.
Note
ShowIndicator and AutoLayout can be used independently when you add component to a controller model. However, AutoLayout will be disabled if both ShowIndicator and AutoLayout components are added to the controller model and the option Auto Layout in ShowIndicator is unchecked.
Introduction¶

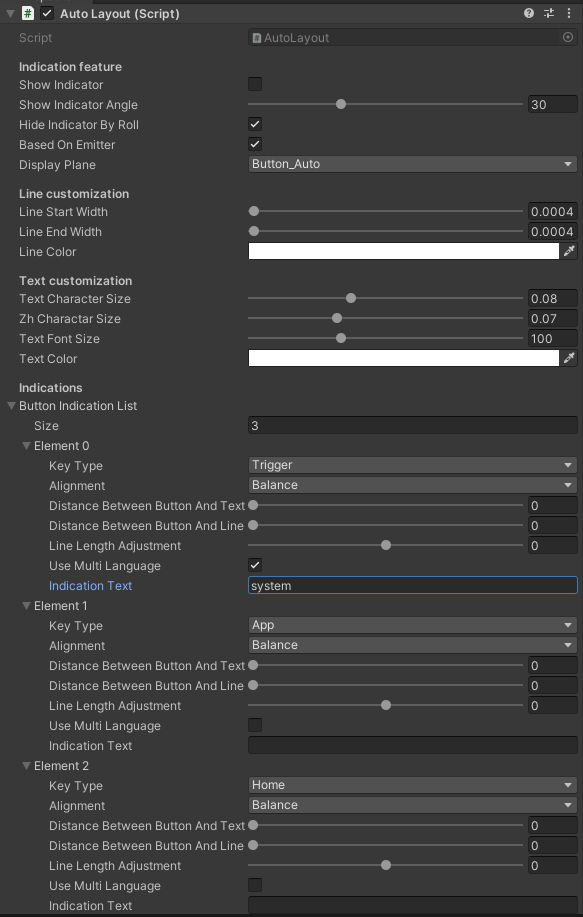
Indicator feature¶
Show Indicator
Show Indicatoris disabled by default. This option needs to be enabled if you want to use AutoLayout.
Show Indicator Angle
The pitch angle of the controller to show all the controller tips. For instance, ifShow Indicator Angleis set to 30, controller tips will be shown when the pitch angle is greater than 30 degrees and hidden otherwise.
Hide Indicator By Roll
EnableHide Indicator By Rollif you want to hide controller tips when the roll angle of the controller is greater than 90 degrees.
Based On Emitter
EnableBased On Emitterif you want the indicator to be located on the emitter mesh.
Display Plane
Choose which plane to display the indicator and how to arrange the layout, the options are as follows:
- Button_Auto
- Set the y component of the position relative to the button, and set the z component of the position by automatic arrangement.
- Button
- Set both the y and z components of the position relative to the button.
- Body_Up
- Set the y component of the position relative to the uppermost button, and set the z component of the position by automatic arrangement.
- Body_Middle
- Set the y component of the position relative to the body, and set the z component of the position by automatic arrangement.
- Body_Bottom
- Set the y component of the position relative to the lowermost button, and set the z component of the position by automatic arrangement.
Line customization¶
Line Start Width
The starting width of the indicator line. It ranges from 0.0001f to 0.1f.
Line End Width
The ending width of the indicator line. It ranges from 0.0001f to 0.1f.
Line Color
The color of the indicator line.
Text customization¶
Text Character SizeNon-Chinese text character size of the indicator, ranges from 0.01f to 0.2f.
Zh Character SizeChinese text character size of the indicator, ranges from 0.01f to 0.2f.
Text Font SizeThe text font size of the indicator, ranges from 50 to 200.
Text ColorThe color of the indicator.
Indications¶
Button Indication List
A list to customize indicator settings for each button.
Size
The number of buttons that will have an indicator.
Element
Key Type
AutoLayout supports the following buttons:
- Trigger
- Touch Pad
- Digital Trigger
- App
- Home
- Volume
- Volume Up
- Volume Down
- Grip
- D Pad_Left
- D Pad_Right
- D Pad_Up
- D Pad_Down
Alignment
AutoLayout sorts all of the button indicators by the z component of the button position relative to the controller body, and also follows the rules below to align the button indicators according to the x component of the button position relative to the controller body:
- Relative to the controller body, align to the left if the button is on the left, align to the right if the button is on the right.
- You can choose the options below if the button is in the middle.
Balance
Right
Left
If Balance is chosen, AutoLayout will automatically arrange the layout follow the rule 3.
Note
Following rule 1, you can’t align the indicator to right if the button is on the left, and vice versa.
- To keep the number of the indicators on the left and on the right balance, according to the z component of ht button position relative to the controller body, AutoLayout will automatically align the indicator if Alignment option is set as Balance.
Note
The number of the indicators on the left and right may not be balanced due to developers’ preferences or the number of the buttons.
Distance Between Button And Text
Distance between the button and the indicator text, ranges from 0.0f to 0.1f.
Distance Between Button And Line
Distance between the button and the start of the indicator line, ranges from 0.0f to 0.1f.
Line Length Adjustment
The length of the indicator line is the distance between the button and the indicator text, ranges from -0.1f to 0.1f.
Use Multi Language
EnableUse Multi Languageif you want to display indicator text of the current locale. Please refer to WaveVR_Resource for more details about multi-language.
Indication Text
If
Use Multi Languageenabled, you can type in “system” to query the resource for a defined name, or type in a customized name to query a resource.If
Use Multi Languageis disabled, you can type in “system” to display the content ofKey Typedefined by the system, or type in a customized name as an indicator text.
Resources¶
The script AutoLayout.cs is located in Assets/Wave/Essence/Controller/Scripts.