XR Interaction Toolkit¶
VIVE Wave™ XR plugin supports the XR Interaction Toolkit package in the VIVE Wave XR Plugin and Essence packages (refer to Wave XR Plugin Packages).
XR Plugin Content¶
We put the HMD and Controller definitions in the VIVE Wave XR Plugin package. After imported this package you can find the VIVEFocus3HMD and VIVEFocus3Controller definitions at Packages > VIVE Wave XR Plugin > Runtime.
Before importing the VIVE Wave XR Plugin - Essence package and using the Interaction Toolkit sub-package you need to import the Pure Unity and XR samples from VIVE Wave XR Plugin in Package Manager.

The XR samples will be imported at Assets > Samples > Wave > XR.
We provides a ControllerSample scene to demonstrate the HMD and Controller inputs using Input Actions at Assets > Samples > Wave > XR > XR > Controller.
You can check the ControllerSampleActions.inputactions about HMD and Controller inputs listed below.
| HMD Input | Binding Path |
|---|---|
| Position | <XRHMD>/centerEyePosition |
| Rotation | <XRHMD>/centerEyeRotation |
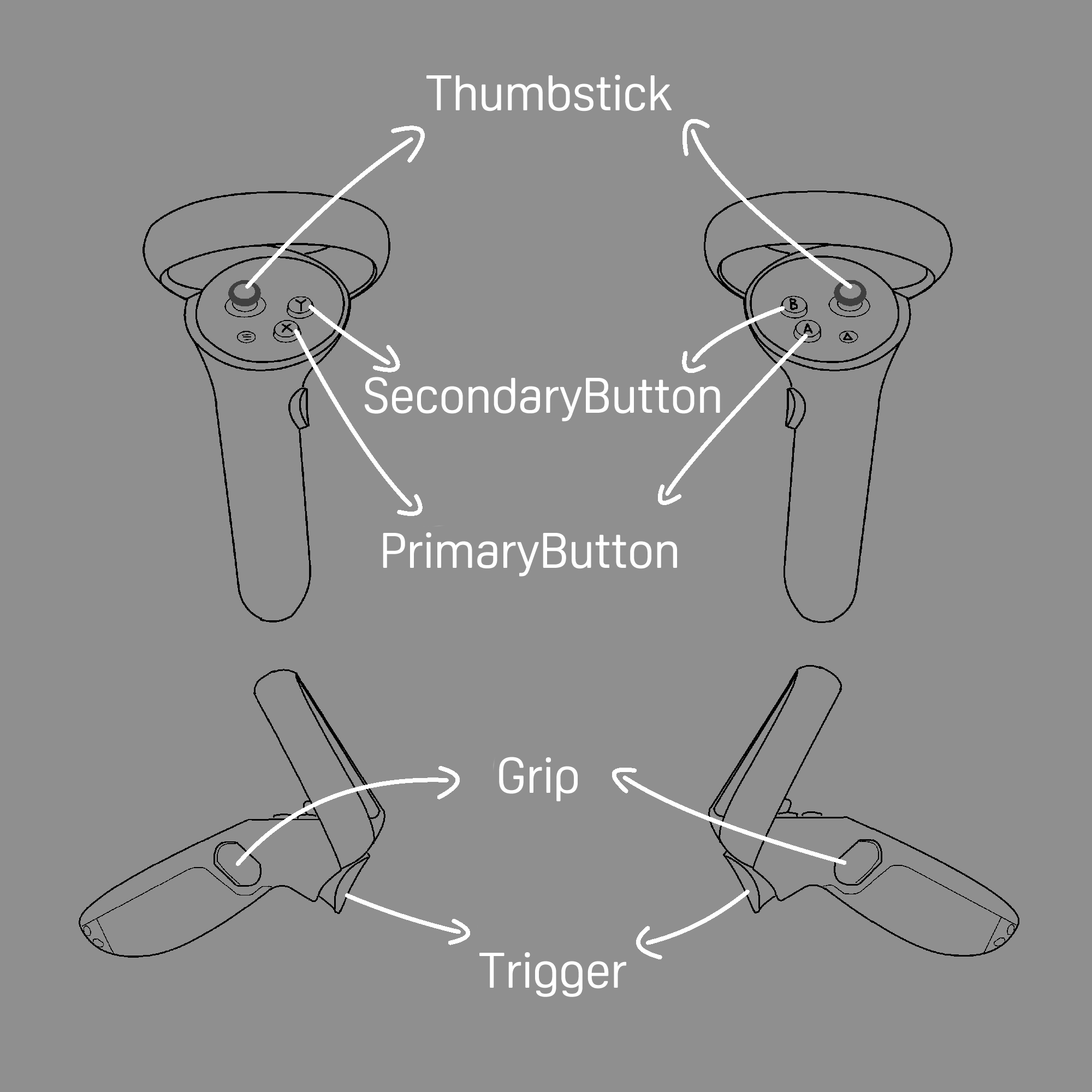
The Focus3 Controller keys are defined as below photo.

| Controller Input | Binding Path |
|---|---|
| Position | <XRController>/devicePosition |
| Rotation | <XRController>/deviceRotation |
| Menu Press | <XRController>/menu |
| Grip Press | <XRController>/gripButton |
| Grip Axis | <XRController>/grip |
| Trigger Press | <XRController>/triggerButton |
| Trigger Axis | <XRController>/trigger |
| Thumbstick Press | <XRController>/primary2DAxisClick |
| Thumbstick Touch | <XRController>/primary2DAxisTouch |
| Thumbstick Axis | <XRController>/primary2DAxis |
| A / X Press | <XRController>/primaryButton |
| B / Y Press | <XRController>/secondaryButton |
XR Plugin - Essence Content¶
We provide samples using XR Interaction Toolkit in the VIVE Wave XR Plugin - Essence package. After imported this package you can find the Interaction Toolkit sub-package from Project Settings > Wave XR > Essence.

Note
Before importing the Interaction Toolkit sub-package, you have to import the XR Interaction Toolkit package with version 2.1.1 or newer.

After imported the Interaction Toolkit sub-package, you can find samples at Assets > Wave > Essence > Interaction > Toolkit > {version} > Demo.
The Action-based sample uses the Input Actions file ControllerSampleActions.inputactions from Assets > Samples > Wave > XR > XR > Controller.