Button Usage¶
Unity Input¶
About the button usage in Unity XR, please refer to Unity XR Input
Note
Avoid getting XR.InputDevice in MonoBehaviour OnEnable . Instead, we recommend you to get the input devices in Start or through polling in Update if you do NOT have the XR.InputDevice yet.
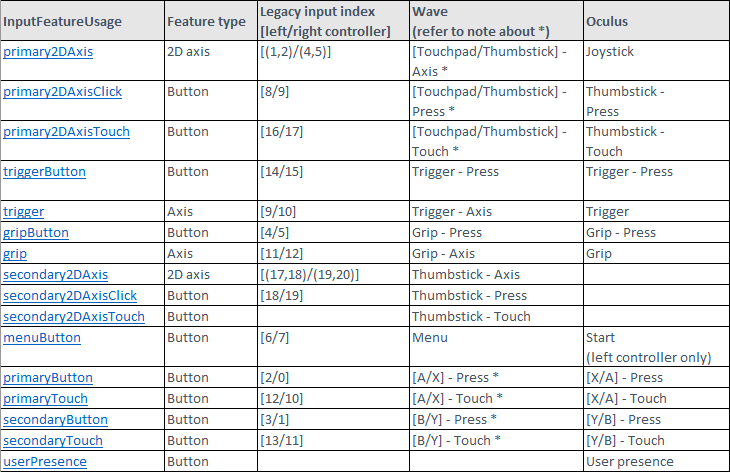
This is the button mapping table of Wave XR .

Note
The button support depends on the controller hardware. NOT all buttons will be supported in all VIVE Wave™ devices.
E.g. If you use Focus or Focus Plus , you will not get the primaryButton, primaryTouch, secondaryButton and secondaryTouch events because Focus and Focus Plus do NOT have the A/X and B/Y buttons.
For Vive Focus3 controller attributes, refer to Focus3 Controller Attributes.
Note
The * means the 1st button will be used as default. For example:
- A controller supports the
Touchpadbutton only: TheTouchpadwill be used asprimary2DAxis. - A controller supports the
Thumbstickbutton only: TheThumbstickwill be used asprimary2DAxis. - A controller supports both the
TouchpadandThumbstickbuttons: TheTouchpadwill be used asprimary2DAxis.
Note
The Thumbstick is as known as Joystick.
Unity Input Helper¶
Unity XR provides an additional feature package named XR Interaction Toolkit which can be imported from the Window > Package Manager.

After imported the XR Interaction Toolkit package, you can use the InputHelper to retrieve the button state.
For example, you will get a pressed state when you touch the Focus Plus touchpad up with the axis value [0, 1] bigger than 0.7 by using the following code.
using UnityEngine.XR;
void Update()
{
bool touchpad_Y_pressed = false;
if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.PrimaryAxis2DUp, out bool value, .7f))
{
// True if right touchpad Y axis > 0.7
touchpad_Y_pressed = value;
}
}
Wave Button¶
For Unity XR, VIVE Wave™ provides three plugins: XR SDK package, Native package and Essence package.
- XR SDK package: Cross-platform XR package that supports Unity projects developed in Unity XR .
- Native package: Wave native package that provides Wave specific native features.
- Essence package: Wave integrated package that provides Wave essence features base on XR SDK package and Native package.
To use Wave Button, there are two ways.
Native API¶
You have to import the Native Package.
By using following code, you can get the Trigger Touch state.
using Wave.Native;
void GetButtonState()
{
bool rightTriggerTouch = Interop.WVR_GetInputTouchState(WVR_DeviceType.WVR_DeviceType_Controller_Right, WVR_InputId.WVR_InputId_Alias1_Trigger);
bool leftTriggerTouch = Interop.WVR_GetInputTouchState(WVR_DeviceType.WVR_DeviceType_Controller_Left, WVR_InputId.WVR_InputId_Alias1_Trigger);
}
Essence API¶
You have to import both the Native Package and Essence package.
By using following code, you can get the Trigger button state.
using Wave.Native;
using Wave.Essence;
void GetButtonState()
{
// Retrieves the trigger touch state in right-handed mode.
bool rightTriggerTouch = WXRDevice.ButtonTouch(WVR_DeviceType.WVR_DeviceType_Controller_Right, WVR_InputId.WVR_InputId_Alias1_Trigger);
// Retrieves the trigger touch state in left-handed mode.
rightTriggerTouch = WXRDevice.ButtonTouch(WVR_DeviceType.WVR_DeviceType_Controller_Right, WVR_InputId.WVR_InputId_Alias1_Trigger, true);
// Retrieves the trigger axis. Note: Trigger has only x-axis.
float rightTriggerAxis = WXRDevice.ButtonAxis(WVR_DeviceType.WVR_DeviceType_Controller_Right, WVR_InputId.WVR_InputId_Alias1_Trigger).x;
}
Note
Not all buttons have the axis. The Touchpad and Thumbstick have X-Y axis. The Grip and Trigger have X-axis only.
Unity Input System¶
Unity provides an additional feature package named Input System which can be imported from Window > Package Manager. Please refer to Input System for the detail.

After imported the Input System, you can follow the Start Guide to use the Unity input.
When you create the Input Actions and set up the binding events, you can choose VIVE Wave™ input from Other > Wave XR Controller and Other > Wave XR Hmd.

VIVE Wave™ plugin provides a default input action named WaveXRInput located in VIVE Wave XR Plugin - Essence > Runtime > Scripts > InputSystem.
If you imported the VIVE Wave XR Plugin - Essence samples, you could refer to Assets > Samples > Wave > Essence > Essence > ButtonTest > Scripts > InputSystem about the WaveXRInput usage.